Don’t waste those valuable milliseconds by making visitors wait for your page to load. Yes, we are talking milliseconds. The 2-second rule is outdated. Users expect a page to load in the blink of an eye.
Did you know Walmart has reported that “by reducing their page load time by one second they saw a 2 percent increase in traffic, and every 100-millisecond decrease of page load time saw an incremental conversion of 1 percent?”
In this first edition of How to Capture and Keep a Human Goldfish’s Attention series, we discuss why page load is so important.

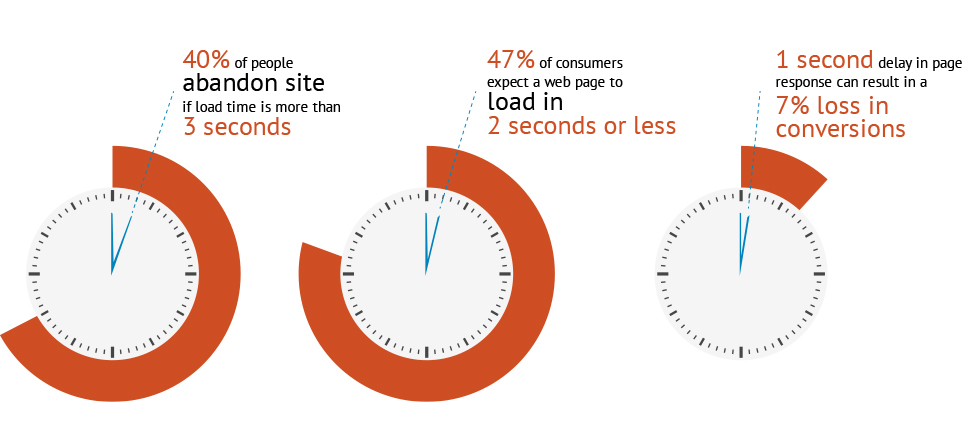
So how can you assure your site won’t be part of the statistics above? Here are a few simple tips to help.
- Avoid adding “data-hungry” features to your pages. In addition to optimizing your code, be sure to check the load times on your images, videos and web fonts. Other, not so obvious, contributors are tracking tag, ad tags, social media plugins and DNS lookup.
- Consider reducing the number of images per page. Even after image optimization, the number of images per page can affect load times. Like any good writer, ruthlessly edit. It will reduce load as well as create a more focused experience.
- Remove carousels. Image carousels are page killers. Not only do they increase load times, users view them as ads and ignore them all together.
- Remove background images. Texture or photo background images can add interest depth to your website design, but at a cost.